https://jay20033.tistory.com/44
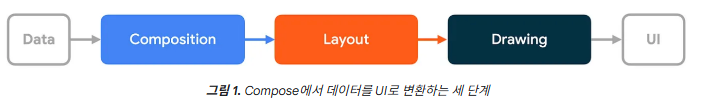
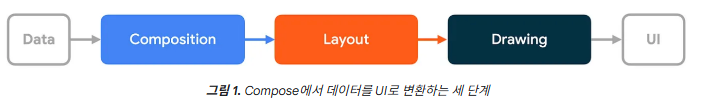
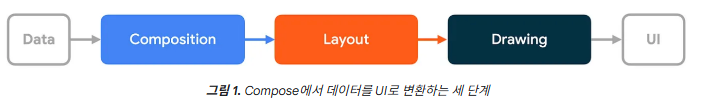
Jetpack Compose의 3단계

Composition(구성) : Composable 함수를 실행하여 UI 트리를 생성하고, 상태를 저장 및 관리한다.
- @Composable 함수가 실행되어 UI 트리를 생성
- 상태를 관리하기 위해 여러 메모리 슬롯을 할당하며, remember와 같은 메커니즘을 통해 상태를 저장하고, 상태 변경 시 기존 값을 활용하여 해당 부분만 Recomposition함
Layout(레이아웃) : 트리를 작동하고 UI의 각 부분을 측정하여 화면에 배치한다.
- 생성된 UI 트리를 기반으로 각 요소를 측정하고 부모-자식 관계에 따라 화면에 배치
- 이 단계에서 Component의 크기와 위치가 결정
Drawing(그리기) : UI 트리가 작동하고 모든 요소를 랜더링한다.
Recomposition

- Recomposition은 매개변수나 상태의 변화에 반응하여 Composable 함수를 다시 실행한다.
- 이 때 Composition(구성) 단계부터 시작되며, 변경되지 않은 UI는 유지하고 필요한 부분만 갱신하여 성능을 최적화한다.